원페이지 웹사이트 제작의 모든 것 - Part 1

웹 디자인 세계에서 원페이지(One-Page) 웹사이트가 트렌드로 각광받고 있습니다. 원페이지 웹사이트란 모든 내용을 하나의 긴 페이지에 담아 스크롤을 쭉쭉 내려 볼 수 있는 사이트를 말합니다. 메뉴나 카테고리로 웹사이트를 다른 페이지와 구별하는 것이 아니라 스트립을 사용해 콘텐츠를 섹션 별로 나누는 것이 원페이지 웹사이트의 특징입니다.
웹사이트를 제작할 때 원페이지로 만드는 비중이 점점 늘어나는 추세인데, 그 이유는 뭘까요? 답은 간단합니다. 단순하면서도 깔끔한 디자인이 돋보일 뿐만 아니라 중요한 정보를 효과적으로 전달할 수 있기 때문이죠. 그럼 아래 가이드를 통해 비즈니스를 위한 원페이지 웹사이트를 제작할 때 알아야 할 모든 것들을 알아보겠습니다.
원페이지 웹사이트 제작 방법 Part 1
1. 내 비즈니스에 적합한지 판단하기
웹사이트 디자인에는 원페이지와 전형적인 홈페이지로 크게 두 가지 유형이 존재합니다. 내 비즈니스 타입과 웹사이트 기능 및 우선순위에 따라 둘 중 더 적합한 형식을 선택해야 합니다.
원페이지 웹사이트는 체계적이고 미니멀한 디자인을 강점으로 하고, 주로 적은 양의 텍스트를 동반한 이미지로 구성됩니다. 또한 전체적으로 긴 스크롤 디자인을 사용해 방문자가 볼 콘텐츠의 순서를 완전히 통제할 수 있습니다. 이 레이아웃은 사용자가 여러 페이지를 둘러보다 길을 잃지 않고 직관적으로 콘텐츠를 받아들일 수 있도록 합니다. 그렇기 때문에 모바일 사이트와 태블릿에도 안성맞춤이죠. 또 다른 장점으로 유지 관리가 쉬우며, 전형적인 홈페이지보다 적은 리소스를 필요로 합니다.
혹시 벌써 원페이지로 사이트를 제작하기로 마음을 정하셨나요? 결심을 굳히기 전에 "원페이지 웹사이트가 내 비즈니스에 적합한가?"란 질문에 대해 곰곰이 생각해 보고 결정하시길 바랍니다.
랜딩 페이지, 프리랜서를 위한 포트폴리오, 모바일 청첩장과 같은 이벤트 관련 웹사이트처럼 많은 콘텐츠를 필요로 하지 않다면 원페이지 웹사이트로 제작하는 것을 고려해 볼 가치가 있습니다 (Wix의 무료 랜딩페이지 빌더를 사용해서 나만의 원페이지를 만들어 보세요!)
반면, 전형적인 홈페이지라 하면 말 그대로 우리가 웹사이트를 말할 때 가장 흔히 떠올리는 유형입니다. 소개 페이지, 연락처 페이지, 문의 페이지와 같이 개별적인 여러 페이지를 함께 제공하는 웹사이트가 그 예입니다.
이 웹 디자인 형식을 선택하는 주된 경우는 온라인 쇼핑몰처럼 다양한 제품 또는 서비스같이 반드시 포함해야 할 콘텐츠가 많은 경우입니다. 여러 페이지로 이뤄진 홈페이지를 사용하면 각 콘텐츠를 자체 페이지로 구성할 수 있으므로 긴 설명을 제공할 공간이 충분히 주어집니다.
2. 콘텐츠 계획 수립하기
원페이지 웹사이트 형식이 내 비즈니스에 적합하다고 판단했다면 콘텐츠를 어떻게 전략적으로 배치할지 계획을 세우세요. 원페이지 웹사이트 특성상 콘텐츠가 방문자에게 노출되는 순서를 결정할 수 있으므로 논리적이고 직관적으로 이해될 수 있도록 나열해야 합니다.
방문자가 내가 의도한 대로 웹사이트를 둘러보게끔 미리 계층 구조를 구성하세요. 스크롤을 내리기 전 방문자가 처음으로 보게 될 최상단 부분에 핵심 메시지를 배치해 방문자의 관심을 끄세요.
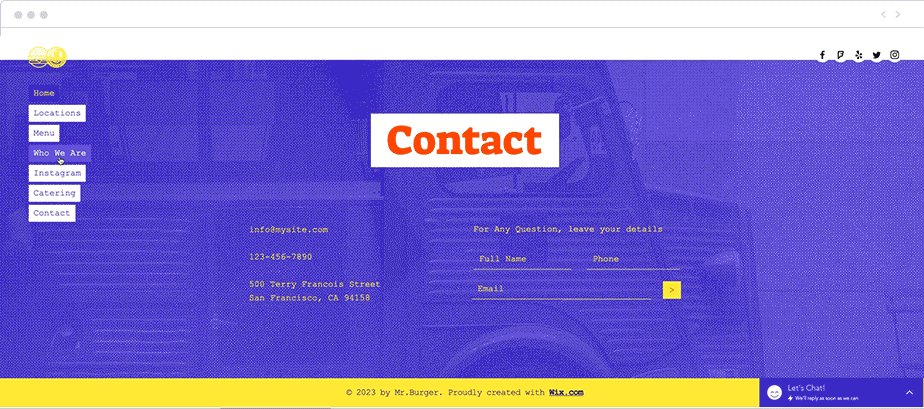
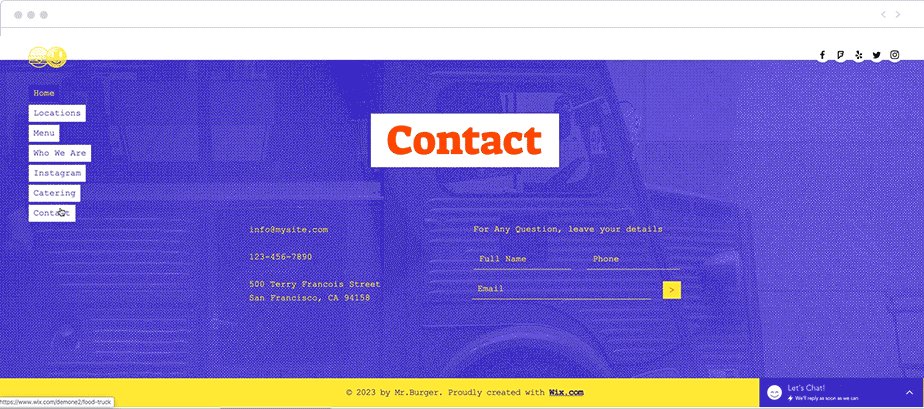
모든 웹사이트가 그러하듯 소개 및 연락처 정보를 포함한 섹션이 있어야 합니다. 이 두 섹션 외에도 제품 및 서비스, CTA(클릭 유도 문구), 문의하기, 갤러리 등을 포함시킬 수 있습니다.
가장 중요한 배열 순서는 콘텐츠 중요도에 따라 정하세요. 불필요한 정보는 삭제하고, 핵심 정보만 남기세요. 강력한 디자인의 기초는 가능한 한 적은 단어를 사용하는 것입니다. 즉 콘텐츠는 깔끔하고 간결해야 합니다.
3. 템플릿 선택하기
콘텐츠 계획 수립을 잘 마쳤다면 원페이지 웹사이트에 필요한 모든 요소(앵커 메뉴, 스트립, 바닥글 등)를 내장한 템플릿을 고를 차례입니다. 디자이너가 만든 수백 가지의 원페이지 웹사이트 전용 템플릿을 사용하면 완전히 편집해 모든 비즈니스에 알맞게 사용할 수 있습니다. 즉 머리글부터 바닥글까지 모든 요소를 쉽게 변경하고 사용자 지정할 수 있으므로 머릿속 상상을 그대로 구현해 보세요.
4. 콘텐츠 섹션 나누기
이제 정리된 콘텐츠를 스트립을 활용해 내 웹사이트에 담을 차례입니다. 사이트에 하는 방법은:
Wix 에디터로 이동하세요
메인 메뉴에서 '추가' 패널을 클릭하세요
'스트립'을 선택하세요
완벽하게 사용자 지정할 수 있고 미리 디자인된 스트립 옵션이 다양하게 준비되어 있습니다. 텍스트, 동영상, 이미지, 소개, 문의, 환영, 서비스 등을 각 스트립에 추가할 수 있습니다. 필요한 만큼 스트립을 추가한 다음 콘텐츠를 원하는 순서로 나열하세요. 팁을 드리면 '소개'로 시작하여 '문의'섹션으로 마무리하는 구성이 가장 보편적인 순서입니다.
5. 패럴렉스 스크롤링 추가하기
주목받고 있는 웹 디자인 트렌드 중 하나인 은 사이트 방문자의 시선을 사로잡기에 좋습니다. 방문자가 페이지를 맨 아래까지 스크롤링하게 만들 수 있는 확실한 방법이죠. 이 효과를 사용하면 이전 단계에서 추가한 스트립으로 인해 다소 일차원적으로 보일 수 있는 원페이지 웹사이트에 3D 느낌을 더할 수 있습니다. 방문자가 웹사이트를 아래로 스크롤링할 때 배경과 전경의 레이어가 다른 속도로 움직이는 것처럼 보이기 때문입니다. 하려면 스트립에 확대 및 사라지기와 같은 애니메이션 기능을 추가해보세요.

6. 각 섹션을 연결하는 앵커 메뉴 추가하기
앵커 메뉴란 우리가 흔히 알고 있는 사이트 메뉴와 조금 다릅니다. 원페이지 웹사이트의 메뉴는 각 고정된 항목이 개별 페이지가 아니라 동일한 페이지 내 각기 다른 섹션으로 연결됩니다.
먼저 '앵커'를 원하는 곳에 정확히 추가한 뒤 각 섹션마다 이름을 정해줘야 합니다. 해 잘 짜인 페이지 디자인을 완성하기 위해서는 아래 3단계를 따라야 합니다.
: 앵커는 방문자를 바로 특정 섹션으로 이동시킬 수 있습니다. 많은 템플릿에 이미 앵커가 내장돼 있지만 언제든지 이름을 변경하거나 이동 및 삭제할 수 있습니다.
: 이 방법으로 방문자는 메뉴를 클릭하여 원하는 페이지의 위치로 이동할 수 있습니다. 다시 말해, 각 앵커에 부여한 이름이 메뉴 목록에 표시되어 방문자의 웹사이트 탐색 경험에 중요한 역할을 합니다.
메뉴 순서 정하기: 정확한 위치로 안내하기 위해서 메뉴의 순서는 섹션 순서와 일치해야 합니다. 예를 들어 메뉴의 첫 항목이 '소개'라면 페이지의 첫 섹션에 '소개' 콘텐츠가 배열되어야 하겠죠? 일반적으로 원페이지 웹사이트는 긴 스크롤링이 요구되므로 항상 사이트에 메뉴를 고정시켜 놓아야 합니다. 를 만들거나 메뉴가 머리글에 위치할 경우 '위치 고정' 핀을 이용해 상단에 고정시키는 것이 좋습니다.

자, 원페이지 사이트 제작 과정의 절반 단계까지 잘 따라오셨습니다. 절반 그 이상의 성취를 이루셨나요? 하지만 여기서 끝내기는 아직 이릅니다. '원페이지 웹사이트 제작의 모든 것 - Part2'까지 확인하여 유종의 미를 거두시길 바랍니다.

By 조윤정
SEO & 블로그 전문가