꼭 알아두어야 하는 2024년 웹디자인 트렌드
시작하기: 웹사이트 제작 → | 도메인 등록하기 →

웹 디자이너든 자신만의 웹사이트를 만들고자 하는 크리에이티브 전문가든 그 누구라도 웹디자인 트렌드를 잘 파악하기만 한다면 온라인에서 브랜드를 홍보하는 데 도움이 될 수 있습니다.
Wix의 소셜 및 블로그 디자인 책임자인 Yiftach Koronio는 "디자이너는 웹디자인뿐만 아니라 문화적인 참고 자료들을 살펴봐야 합니다."라고 말하며 "문화는 패션과 웹사이트 디자인, UX, UI 등 플랫폼 전반의 디자인 트렌드에 영향을 미칩니다."라고 덧붙였습니다.
다행히도 Koronio, Adi Huri, Moran Kadussi와 같이 재능 있고 트렌드에 민감한 많은 인재들이 Wix 에디터가 웹디자인 분야의 트렌드에 발맞추어 나아갈 수 있도록 큰 역할을 해주고 있습니다. 전문적인 인사이트를 통해 2024년의 가장 중요한 웹 트렌드를 파악하고, 이러한 거시적인 트렌드와 미시적 트렌드가 떠오르는 이유와 이러한 트렌드가 미치는 영향을 분석할 것입니다. 또한 자신의 웹사이트 디자인에 직접 적용해볼 수 있는 방법을 소개하겠습니다.
2024년 웹디자인 트렌드
전반적으로 올해의 디자인 트렌드는 SNS와 AI에 반응하는 상반된 세대의 영향을 크게 받을 것입니다. 보시다시피 Z세대의 감정은 밀레니엄 미니멀리즘을 밀어내고 더 극적이고 대중적인 문화의 영향을 받은 웹사이트 디자인이 승리를 거둘 것입니다.
시작하기 전에 알아 두어야 할 점: Wix의 디자인 팀은 에디터가 이러한 요소들을 대부분 갖추도록 열심히 노력하고 있으므로 웹디자인을 할 때 올해의 가장 중요한 트렌드를 적용할 수 있습니다. 그렇다 할지라도 내 사이트가 브랜드 정체성을 유지하고 강력한 사용자 경험을 가능하게 하기 위해서는 몇 가지 작업을 수행해야 합니다.
Wix는 모든 사이트의 핵심인 업계 최고의 성능을 제공하지만 고밀도 콘텐츠가 너무 많으면 페이지 로드 속도에 영향을 줄 수 있습니다. 이미지 및 미디어 최적화 모범 사례를 준수하면 최신 트렌드에 어울리는 사이트로 보일 뿐만 아니라 최상의 기능을 발휘할 수 있습니다.
그럼 지금부터는 올해의 웹디자인 트렌드 9개를 살펴보며 영감을 얻어 봅시다.
01. 다시 돌아온 Y2K 버그
요약: 팬데믹은 타임머신이었습니다... 그리고 우리는 Y2K로 돌아왔습니다.
이미 의 미학이 웹디자인 트렌드를 다시 만들어낸 것은 놀라운 일이 아닙니다. 우리는 밀레니얼 패션 트렌드, 오래된 인터페이스, 갑작스런 재부팅 등이 계속 다시 떠오르는 것을 목격했습니다. 밀레니얼 세대의 젊은 사람들이 결코 느낄 수 없었던 향수와 낙관적인 정신에 의해 추진된다는 것입니다.
새로운 기발한 기술과 낙관적인 미래주의에서 우리가 기억하는 놀라운 미학을 되살린 밝고 쨍한 색상(핫핑크, 메탈릭 색상, 보라색, 노란색 등)과 플래시 시대의 기술 및 클립 아트의 로파이(Lo-Fi) 느낌이 올해의 시각적 언어 특징입니다. 고급 도구를 갖춘 과 와 같은 디자이너들은 웹 1.0의 다이얼업 인터넷에서는 결코 다룰 수 없었던 쨍한 색상과 고밀도 플래시 스타일의 애니메이션으로 젊음의 low-fi 웹디자인에 아이러니한 만족감을 안겨줍니다.

Y2K 정신을 담은 의 웹사이트

의 포트폴리오는 정교한 디자인 도구를 사용하여 Y2K 향수를 표현합니다
02. 텍스처가 있는 디자인
요약: 우리는 감성뿐만이 아닌 더 많은 것을 느끼길 원합니다.
지난 몇 년 동안 디자인 세계는 다시 한번 느끼고 싶어합니다. 2022의 주요 웹 트렌드에는 부드러운 촉감 디자인 요소가 포함되어 있었는데요. 그리고 기술의 발전과 많을수록 좋다(more-is-more)는 정신 덕분에 웹 디자이너는 디지털 영역에 손으로 만져질 것 같은 엄청난 요소를 가져올 것입니다. Huri는 다음과 같이 말합니다. "타이포그래피, 추상적인 이미지, 도형, 동영상 및 배경의 텍스처가 매우 중요합니다.”
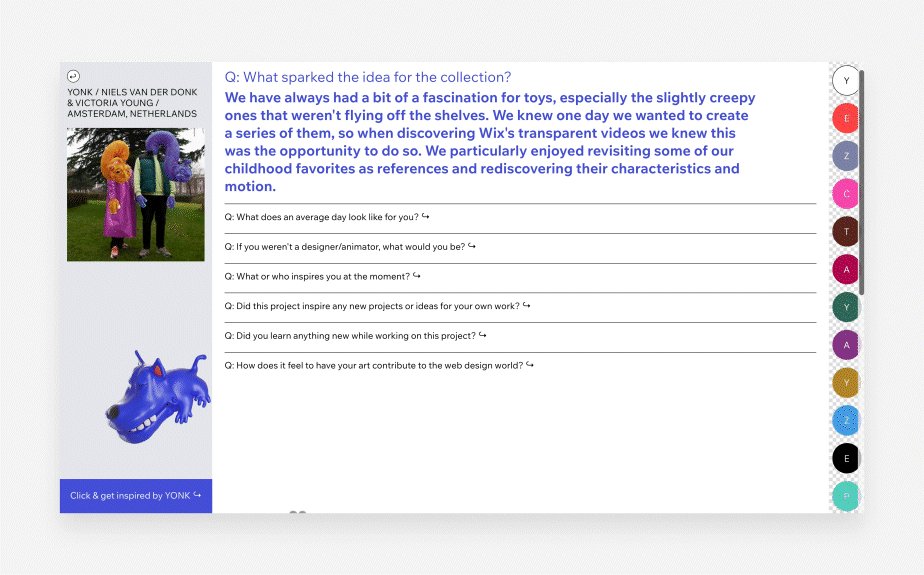
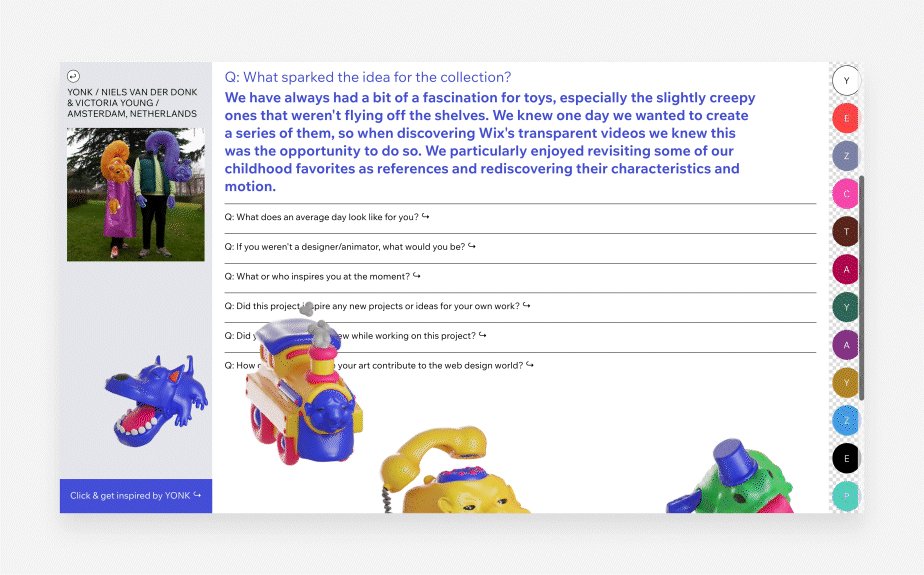
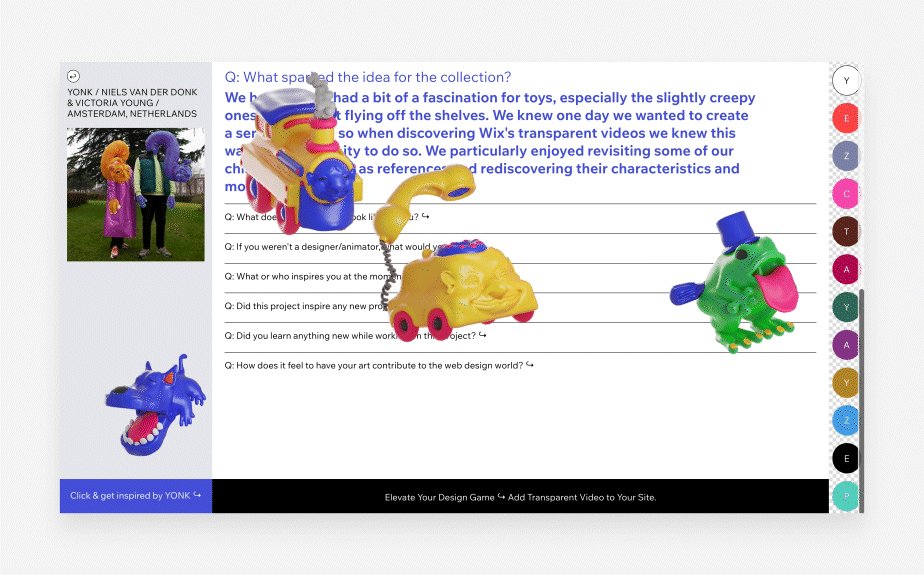
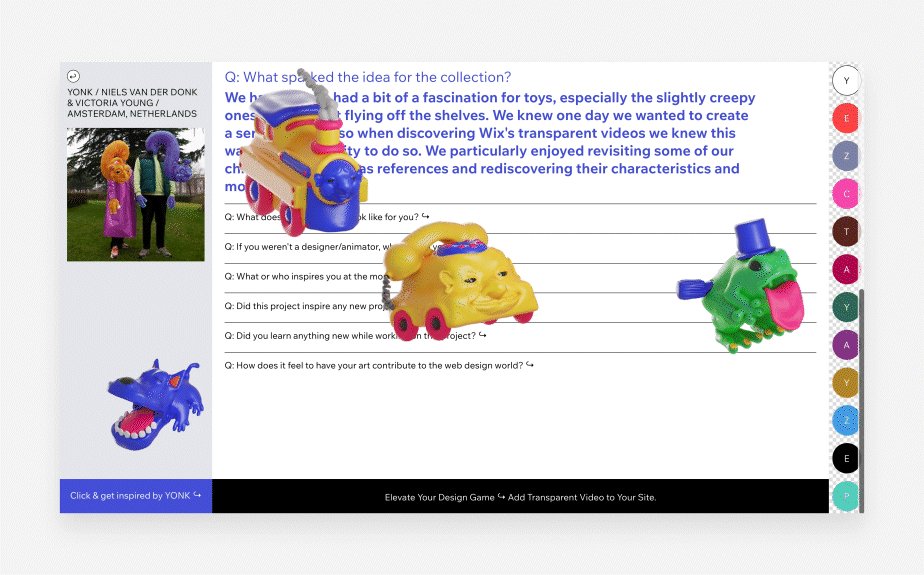
Huri는 지난 몇 달 동안 웹디자인에 사용된 금속과 액체 같은 텍스처가 이미 많이 발견되었지만 아직 이러한 트렌드는 가시지 않았다고 말합니다. Huri는 올해가 동물 털, 액화 유리, ‘질감 있는 브랜딩’과 같은 질감 있는 기술이 활개를 치는 한 해가 될 것이라고 예상합니다. 또한, Wix의 투명 배경 동영상 컬렉션에서 소개된 예술가이자 디자이너인 의 몰딩 스타일같은 클레이모피즘과 Meta 및 등의 브랜드 협업도 볼 수 있을 것입니다.
더욱 실체적인 인터랙션에 대한 필요성은 팬데믹 이후의 현실에 의한 영향을 받을 수 있겠지만, Y2K의 영향을 보지 않을 수 없습니다. 우리는 한때 우리의 감각을 거친 질감의 세계에 발을 들이게 했던 라바 램프, , ‘행운의’ 토끼 발 키체인을 생각해볼 수 있습니다.

03. 다시 돌아온 ‘많으면 많을수록 좋다’(more is more is more)
요약: 맥시멀리즘이 돌아왔습니다, 여러분!
디자이너와 브랜드는 모던 디자인에서 잠깐동안 조용한 미니멀리즘의 기간을 가진 후 ‘많을 수록 좋다(more is more)’의 영감을 받은 새로운 스타일을 시도하고 있습니다. Huri는 다음과 같이 말합니다. "2023년이 깔끔한 디자인의 해였다면 2024년은 대담한 디자인의 해일 것입니다.”
이러한 웹 트렌드는 한 곳에 많은 정보를 담고 있는데요. 균형 잡힌 섹션으로 깔끔하게 구분된 대칭 화면에 깔끔하고 미니멀한 디자인 대신 비대칭적인 요소, 밝고 강한 느낌의 타이포그래피, 강렬한 색상, 극성스러운 질감, 활발한 움직임을 적용했음을 볼 수 있습니다. “화면의 각 섹션은 TV 쇼, 콘서트 또는 자체적인 사이키델릭한 여행처럼 보일 것입니다.”라고 Huri는 말합니다.
Koronio의 경우, 의 밝고 당당한 브랜딩은 2024년에 웹 디자이너가 알아봐야 할 ‘많을 수록 좋다(more-is-more)’의 영감을 적절히 조합하는 역할을 합니다. 여드름 스티커 온라인 쇼핑몰의 부드럽고 둥근 가장자리는 네온 색상, 90년대 느낌의 타이포그래피 및 복잡한 이미지와 충돌합니다.
전반적으로 브랜드들은 지난 몇 년 동안의 단조로운 디자인에서 우리를 빠져나오게 하기 위해 과잉 자극하는 것이 목표인 듯합니다.

더 많은 트렌드를 잘 보여주는 의 웹사이트
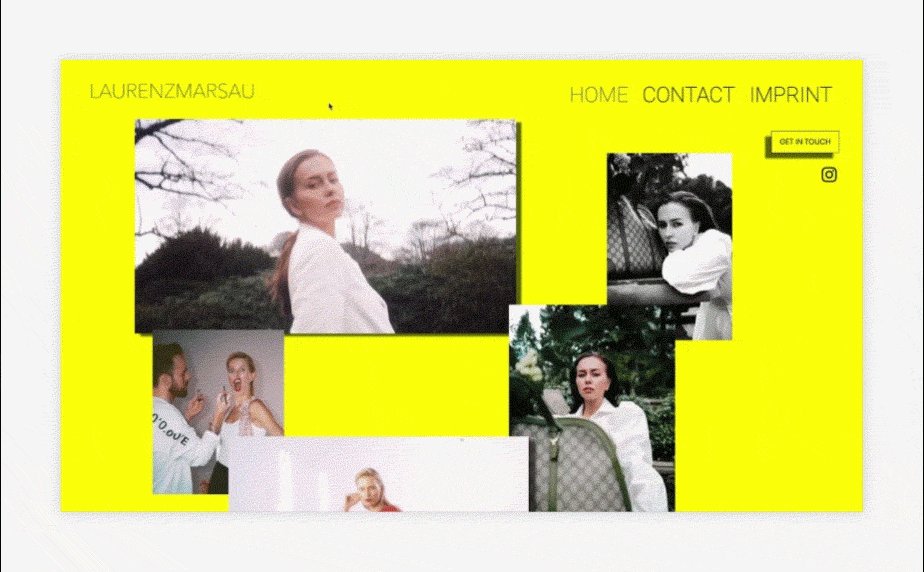
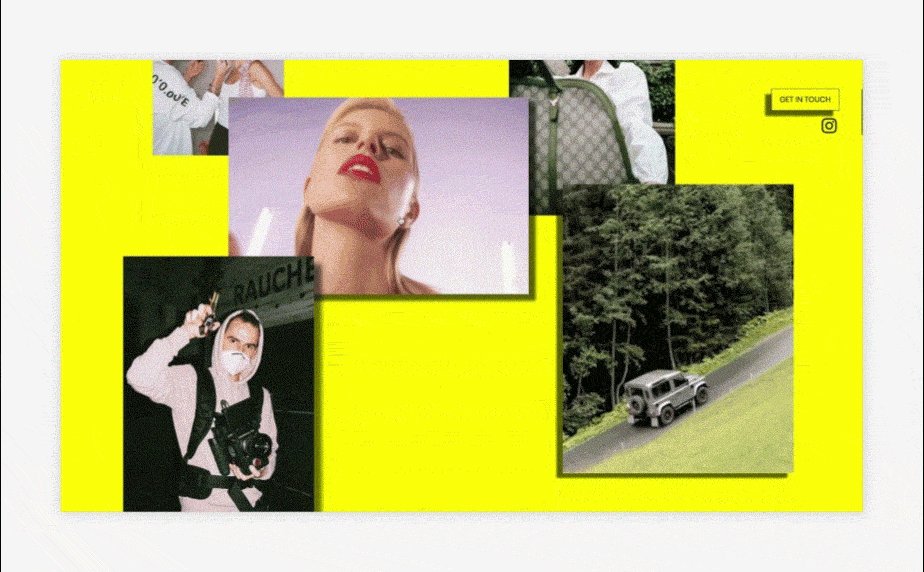
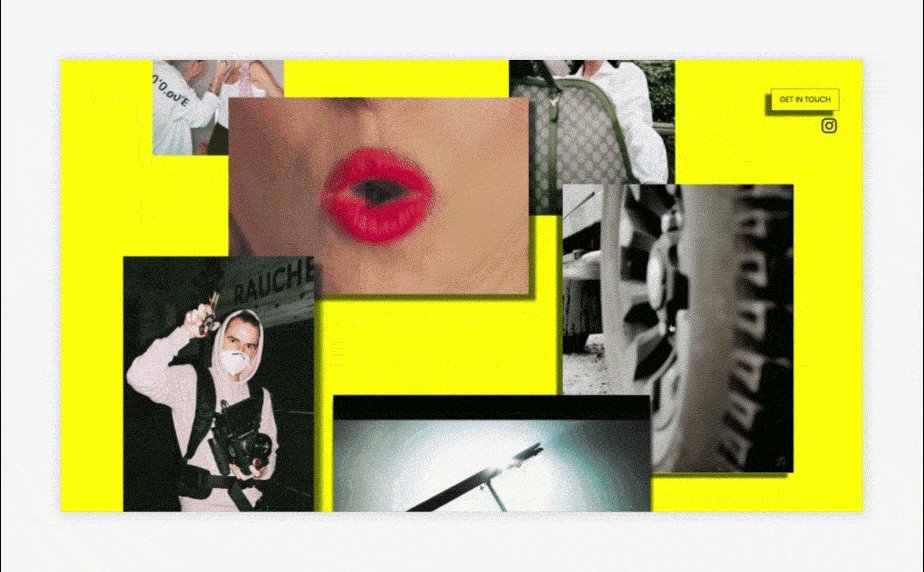
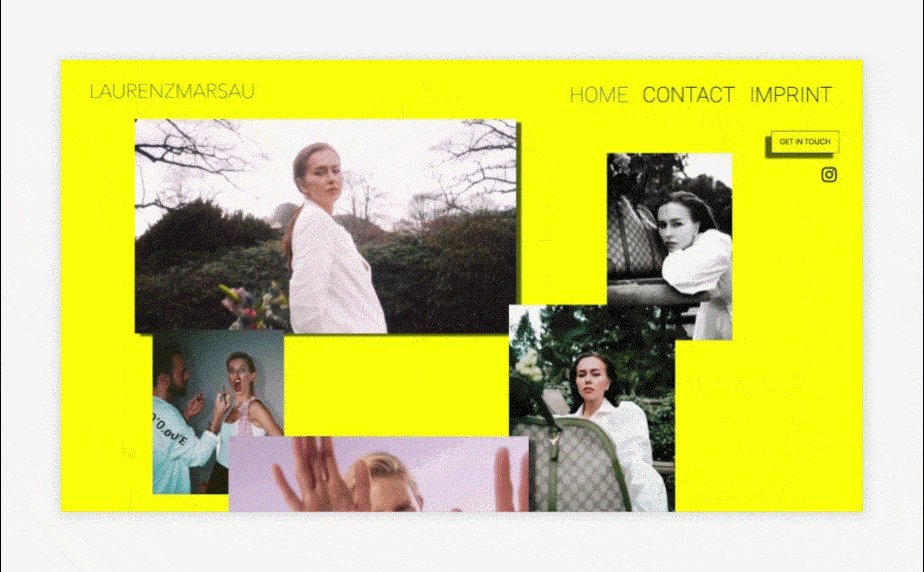
04. 안티 디자인 웹디자인
요약: 혼돈. 그것은 마음의 상태이며, 우리가 좋아하는 것이다.
우리는 기후/지정학적 변화, 사업장의 불확실성 등으로 인한 불확실한 시기에 살고 있습니다. 디자이너들은 지난 몇 년 동안 혼돈에 익숙해진 반면, 웹디자인은 혼란 속에서 질서를 찾으려고 노력했습니다. 하지만 현재는 디자이너들이 팬데믹 이후의 잔해를 받아들이고 있다고 Kadussi는 말합니다. 이게 바로 안티 디자인 세계입니다.
에 뿌리를 두고 있는 안티 디자인(anti-design)은 디자인의 원리를 깨고, 우리 주변의 혼란을 다시 만들고, 강력한 관측 표현을 만드는 것이 목표인 가혹한 특성을 이용합니다. 이러한 웹 트렌드는 안 어울리는 질감, 요소 겹치기, 큰 폰트 및 비대칭, 비정형 레이아웃과 같이 외관이 깨지고 불균형적인 무겁고 공격적인 요소가 특징입니다.
디자이너는 안티 디자인을 활용하여 창의적인 한계를 극복하고 새로운 청중과 소통하기 때문에 이러한 시선을 사로잡는 스타일은 모든 웹사이트와 브랜드에 어울리는 것은 아닙니다. Kadussi는 이커머스와 같은 많은 온라인 비즈니스는 특정 웹사이트 구조와 사용자 흐름을 갖는 데 의존하기 때문에 안티 디자인의 성격이 그 성공을 제한할 수 있다고 지적합니다. 하지만 포트폴리오, 특별한 프로젝트, 캠페인 또는 이니셔티브가 있는 경우에는 안티 디자인이 특정 하위 텍스트를 표시하는 데 도움이 될 수 있습니다. 예를 들어, 스타일은 New York Times가 이 웹 패키지에 지속적인 기후 재앙의 잔해를 전달하는 데 도움이 되었습니다.

모든 규칙을 깨는 의 안티 디자인 접근 방식은 매우 매력적인 경험을 만듭니다
05. 도파민에서 영감을 얻은 색상
요약: 2024년은 높은 채도의 해입니다
작년의 웹디자인 트렌드 목록은 뉴트럴 톤으로 가득 차 있지만 올해에는 네온 색상이 가장 중요한 색상이 되었습니다. Huri는 "모든 것이 밝은 색상으로 가득 찰 것입니다."라고 말합니다. “[디자이너]는 청중이 눈을 크게 뜨며 미소를 짓고, 열광하게 할 것입니다.” 그리고 터쿼이즈, 포이즌 그린, 와 같은 화려한 색뿐만 아니라 맥시멀리즘을 지향하는 색채 극대화 팔레트도 포함된다고 Kadussi는 덧붙였습니다.
다채로운 오버레이, 웹사이트 그라디언트 및 이미지는 모두 사이트에 2024년의 도파민 유도 색상을 통합하는 방법입니다. Huri는 여러 색상으로 사이트를 가득 채우는 것은 트렌드를 결정하는 Z세대의 좋아요를 충분히 이끌어낼 수 있는 복잡하고 요란한 느낌을 자아낼 수 있다고 덧붙입니다. Huri는 예시로 같은 페이지 내의 각 섹션을 다르게 디자인하거나 단락 텍스트, 제목 및 CTA 전반에 걸쳐 다양한 색상을 사용할 수 있다고 말합니다.

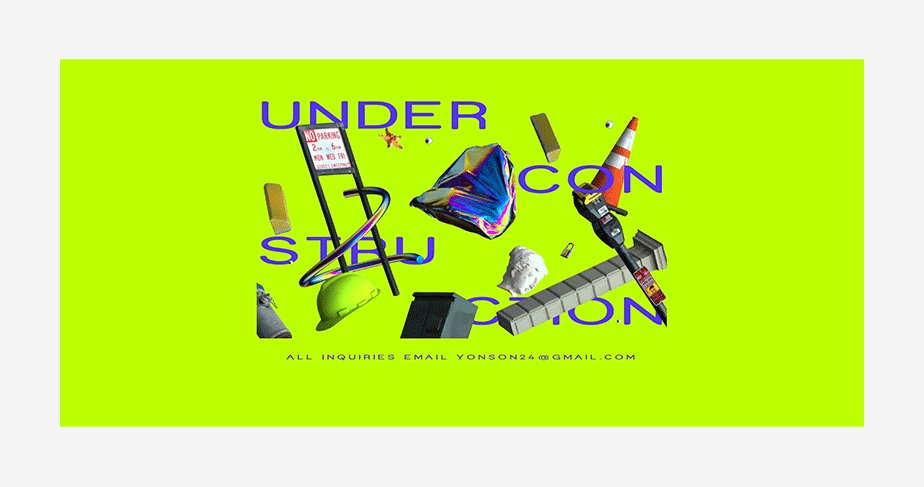
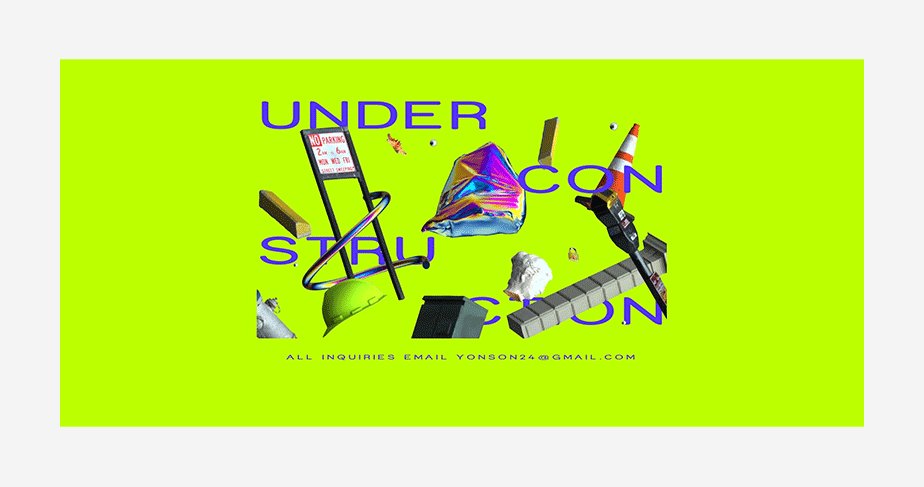
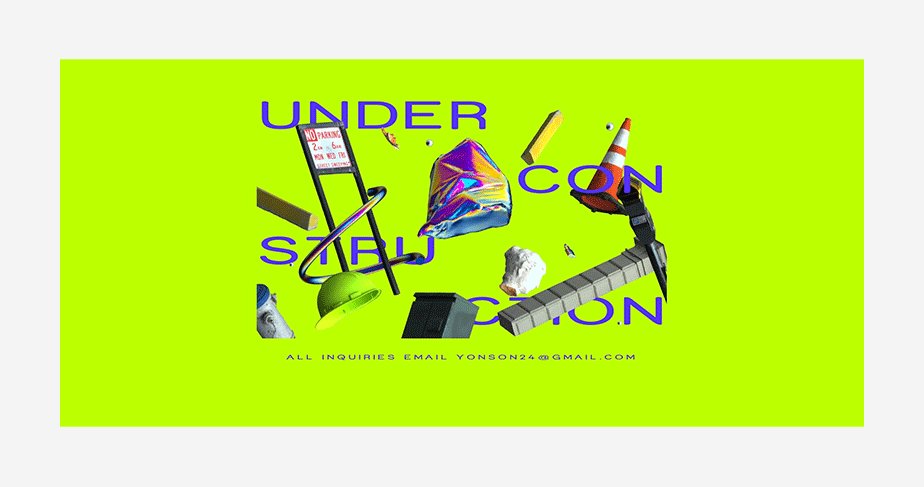
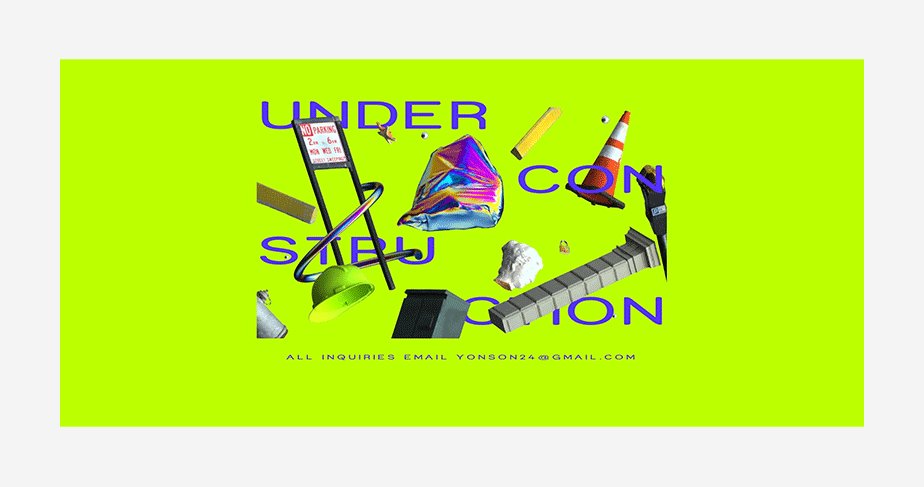
Yonson은 도파민에서 영감을 받은 색상을 사용하여 방문객들을 끌어들였습니다
06. 둥근 모서리
요약: Apple이 하고 있는 것이 우리는 하고 있는 것입니다
Apple이 변화를 만들어내면 거의 눈에 띄지 않는 것조차도 즉시 트렌드가 됩니다. Koronio는 Apple이 아이폰의 사용자 인터페이스와 앱 디자인에 둥근 모서리를 구현한 후, 규모가 아주 작은 이커머스 웹사이트와 블로그에서 조차도 이 모티프가 작용하고 있다고 말합니다. "사이트의 여백, 갤러리 이미지, 제품 자체 등 모든 것이 부드럽고 둥근 모서리 안에 배치되고 있습니다."라고 Koronio는 말합니다.
Kadussi와 Koronio는 이 트렌드가 이 리스트의 다른 트렌드와 어우러져 활용될 수 있다는 데 동의합니다. Y2K의 회고주의와 매치하여 화려하고 몽상적인 분위기를 증가시키거나 브루탈리즘의 경도를 예리하게 대비시키거나 맥시멀리즘과 노이즈의 효과를 억제하는 데 사용할 수 있습니다.

Wix 사용자 는 온라인 포트폴리오의 레이아웃, 이미지 및 타이포그래피 전반에 걸쳐 둥근 가장자리를 사용합니다
07. AI 주도 컨텐츠
요약: 이제 실험할 때입니다
2022년에는 AI 도구의 엄청난 급증과 더불어 상당한 회의론과 공포가 생겨났습니다. “AI가 처음 나왔을 때, 모든 사람들이 가장 먼저 떠올린 질문은 ‘디자이너가 AI로 교체될까?’였습니다.” 라고 Kadussi가 말합니다. 하지만 전 세계가 이 도구를 실험하기 시작하면서 AI는 몇 초 만에 획기적인 이미지를 생성할 수 있지만, 여전히 사람이 초안을 제공해야 한다는 사실을 금방 알 수 있게 되었습니다. 우리의 디자인 전문가들은 2024년에 인공 지능이 디자이너를 대체하기보다는 많은 기회의 문들을 열 것이라고 예측합니다.
하지만 그러기 위해서는 디자이너들이 AI 도구로 자신이 디자인하고자 하는 것을 정확하게 표현해낼 수 있도록 언어 기술을 연마해야 한다는 것입니다. Kadussi는 앞으로 디자인 업계에서 AI 기계 교육을 위해 사진, 그래픽, 웹디자인 전반에 걸쳐 용어를 표준화해야 한다고 지적합니다.
08. 필터를 적용하지 않은 실제 이미지
요약: 이제 필터는 가고 현실이 옵니다
AI와 VR로의 전환에도 불구하고 시청자들은 TikTok 및 BeReal에서 볼 수 있는 것들과 같은 솔직한 콘텐츠를 더 많이 찾고 있습니다. 사람들은 더 진짜 같은 개인의 모습과 보정하지 않은 이미지를 보며 소통하기를 원합니다. 따라서 보정/수정과 디자인을 줄일 수 있는 것입니다. “이제는 이미지가 '분위기'를 만드는 것은 줄어들고 이야기에 연결하는 것이 더 많아질 것입니다.”라고 Koronio는 말합니다.

는 포트폴리오 웹사이트에서 필터를 적용하지 않은 이미지를 사용하여 인상적인 스토리를 표현합니다
09. 스크롤 및 트리거 기반 애니메이션
요약: 마우스가 주인공이 될 것입니다.
스토리에 대해 얘기해보자면, Huri는 2022년이 ‘스크롤리텔링(Scrollytelling, 스크롤+스토리텔링을 합친 용어로 스토리가 연결되는 스크롤링을 뜻합니다)’의 해였다고 말했는데요. 웹디자인에서는 스크롤 효과를 사용하여 청중에게 완전한 스토리를 제공하는 것은 물론 청중의 흥미를 돋우는 색다른 레이아웃을 만들었습니다.
관심의 범위가 짧아짐에 따라 청중들은 더 많은 흥미를 필요로 합니다. 내년에는 이 트렌드가 한 단계 더 높아져 작고 재미있는 요소를 더 자주 사용함으로써 관객의 몰입도를 유지할 수 있을 것이라고 Huri는 말합니다.
Huri의 말에 의하면 디자이너가 청중을 끌어들이는 데 도움이 될 수 있는 새로운 효과들이 곧 Wix 에디터에 소개될 것이라고 합니다. 개별 스트립 및 요소에 적용할 수 있는 스크롤 효과, 순환 재생되는 무한 애니메이션 및 마우스 움직임에 의해 트리거되는 마이크로 인터랙션에 관심을 가져보세요.

웹사이트는 스크롤 및 트리거 기반 인터랙션이 브랜드의 웹사이트 디자인에 어떻게 부합할 수 있는지 보여줍니다
오늘은 이렇게 웹사이트와 관련된 2024 디자인 트렌드에 관해 자세하게 알아보았는데요. 지금 바로 Wix를 이용해 나만의 멋진 웹디자인 사이트를 만들어 보세요!

By 조윤정
SEO & 블로그 전문가